Untuk Membuat Read More sangatlah gampang nah mau tau apasih kehebatan Read More. Read More bisa membuat postingan Blog tidak menyempit karena kan jadi rumit bacanya mau tau tampilanya gimana lihat gambar:
nah semua tau kan gimana tampilanya baguskan sekarang saya akan mengajukan bagaimana cara pasangnya
1. Log in dulu Blogger kamu
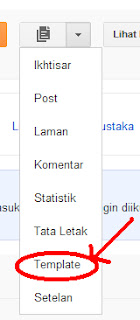
2. Lalu klik Template lihat gambar:
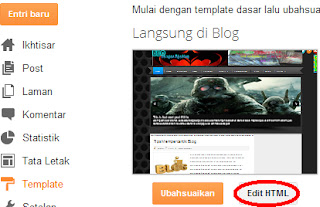
3. Ambil Edit HTML lihat gambar:
4. Klik lanjutkan dan Centang Expand Tempalete Widget
5. Cari kode </head> (gunakan CTRL + F untuk mempermudah pencarian)
6. Paste kode berikut tepat dibawah </head>
<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 100; </script> <script src='http://script-bamz-us.googlecode.com/files/read-moreotomatis.js' type='text/javascript'/>
Jika terdapat 2 kode yang sama, gunakan atau ganti kode yang pertama.
8. Ganti kode tersebut dengan kode dibawah ini:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img src="http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif"></img></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img src="http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif"></img></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Cara membuat Read More otomatis di Blogspot berwarna merah ini boleh anda ubah. Berikut adalah keterangannya :
1. summary_noimg = 430; apabila artikel anda tanpa gambar satupun maka yang akan tampil pada halaman depan adalah 430 huruf
2. summary_img = 340; apabila artikel anda berisi gambar maka yang akan tampil pada halaman depan adalah 340 huruf dan gambar
3. img_thumb_height = 100; ini adalah ukuran tinggi gambar / thumbnail yang akan muncul di halaman depan
4. img_thumb_width = 120; sedangkan yang ini adalah lebar gambar / thumbnail di halaman depan.
5. Anda juga boleh mengganti Icon read more http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif dengan URL icon yang anda inginkan. Sekiranya anda ingin mengubah Icon Read more menjadi tulisan saja seperti ini " >> Read more ", maka anda hanya perlu menghapus / mengganti kode <img src="http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif"></img>menjadi tulisan >> Read more atau Baca selengkapnya dll.
2. summary_img = 340; apabila artikel anda berisi gambar maka yang akan tampil pada halaman depan adalah 340 huruf dan gambar
3. img_thumb_height = 100; ini adalah ukuran tinggi gambar / thumbnail yang akan muncul di halaman depan
4. img_thumb_width = 120; sedangkan yang ini adalah lebar gambar / thumbnail di halaman depan.
5. Anda juga boleh mengganti Icon read more http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif dengan URL icon yang anda inginkan. Sekiranya anda ingin mengubah Icon Read more menjadi tulisan saja seperti ini " >> Read more ", maka anda hanya perlu menghapus / mengganti kode <img src="http://lh3.ggpht.com/_kTaFrEr_318/SkKGIoU-oPI/AAAAAAAAA9g/5A_nTHvFgiI/readmore_thumb%5B2%5D.gif"></img>menjadi tulisan >> Read more atau Baca selengkapnya dll.
















0 komentar on Cara Membuat Read More :
Post a Comment and Don't Spam!